
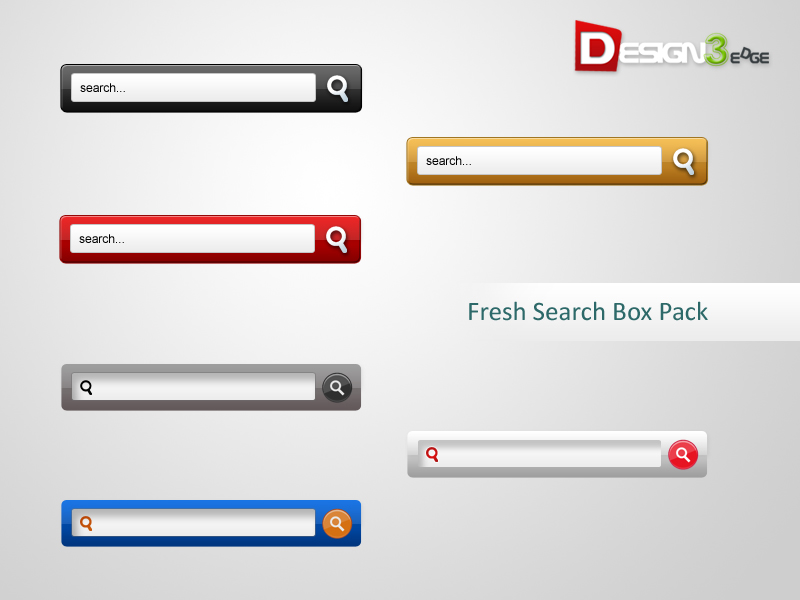
Tươi và đẹp hộp tìm kiếm để blog của bạn blogger. Một tìm kiếm đơn giản, hộp phụ tùng. ở đây tôi đưa ra sáu hộp tìm kiếm xinh đẹp và tươi mới cho bạn. Trên thực tế đây là những PSD nguồn được thiết kế bởi Design3edge. tôi đang chuyển đổi sang Blogger cho bạn. hy vọng bạn thích với điều này!.
Làm thế nào để Thêm Hộp tìm kiếm đẹp cho Blogger
- Nhấp vào Thêm một tiện ích mà bạn muốn đặt hộp tìm kiếm.
- Chọn HTML / JavaScript từ Danh sách các.
- Đặt bất kỳ một mã trong hộp tìm kiếm để nó và Lưu Gadget.
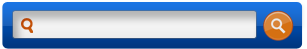
Style 1


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYt7MLrXVh9c5ykxPRhLyW2OlLhw913RMO6q0whvWRVw4Jr-JwuK5877E3qoJNAak2OYm0CO168sHnvosdoOMWIHYU8n4AOtLph_psq_BTQwPWxkZmQCJtnh1cTjy6x09JW_adgLdF01ON/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 2


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIs8JFEHGOfOc6RfJD0KpVMMGJJGnE-YS823eWZza84EKD2oMrMIBt44rRcLI8FaKcAPDClKEfSRnaZ22_4GwlEMjnOrHBAxHJl5wCzWC37poh20KUaVlV08UNrGAb6qDrw7E21NbQ-5Sg/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 3


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOC5-pYl-GLXa98xWGYzIoq677zh1ciLIji0Y2V6RMAUIUG_RoI1HNDFKrYGxW6o83-yAti1pZ8M6ConmuqT26Zi9Aj0EvGa9lKpKPpg8EKTzIsq1lDrOvjdWl-GWHYidn9u2enzA9srUq/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 4


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnTHy8FNuFXSG_c_7P4Q6q52TJd8wtiPayro_Eu9yXPSp921m2RDZ42OX2uNfn4hxCg_HbTr3DXIp1o85bsa8XxlXLvCBgPY3jDneCGwB4ea1BQhRg8h1A7JPx0iUGJ2MAxkifBjKnAXGs/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 5


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSu_8kV6O7s3X9LtkWPIF1m_IikRuNolaloulMCIA7QJlKvmaXDASMWHWJpaJfUg3PHrCGURIivkZGxSMwY8je3QpOgrvQDa3pY6TNOk1QNGGzaR65IC-IvHIAs3BpgUjKq7xfj7xJhB6k/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 6


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk007_WL2VmGTTPiAoSShJBJQ4VgupGSMOrbRYb8asedIxyZTLNX-CTy8dJenkffhM7sf0MO9SnQCXxZWMoFc9rzCYHckvN3b_VFkGh7PB4dAWtAbqKmOb1C7RuHrp3pKyb4aG9e4fCm1v/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Đăng ký thông tin cập nhật email để nhận được thông tin cập nhật mới nhất dạng Blog này!

Đăng nhận xét