
Nếu trên Blog của bạn có quá nhiều trang riêng lẻ thì công việc tạo menu ngang là cần thiết, có nhiều cách để tạo ra menu ngang (bạn có thể xem các mẫu menu ngang đơn giản TẠI ĐÂY).
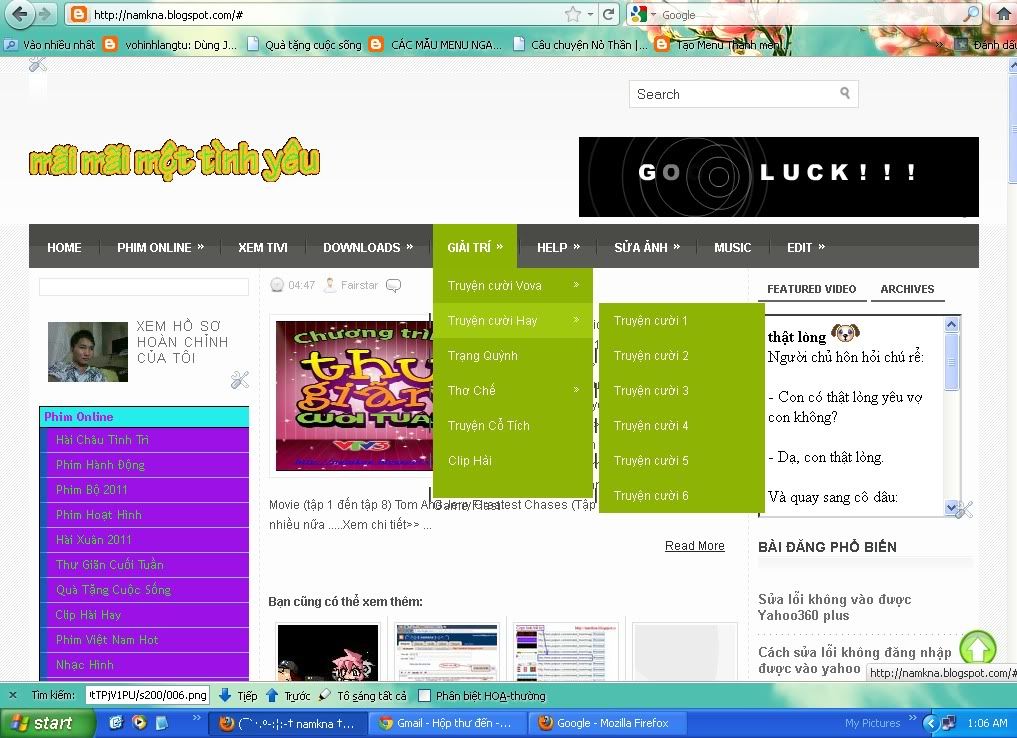
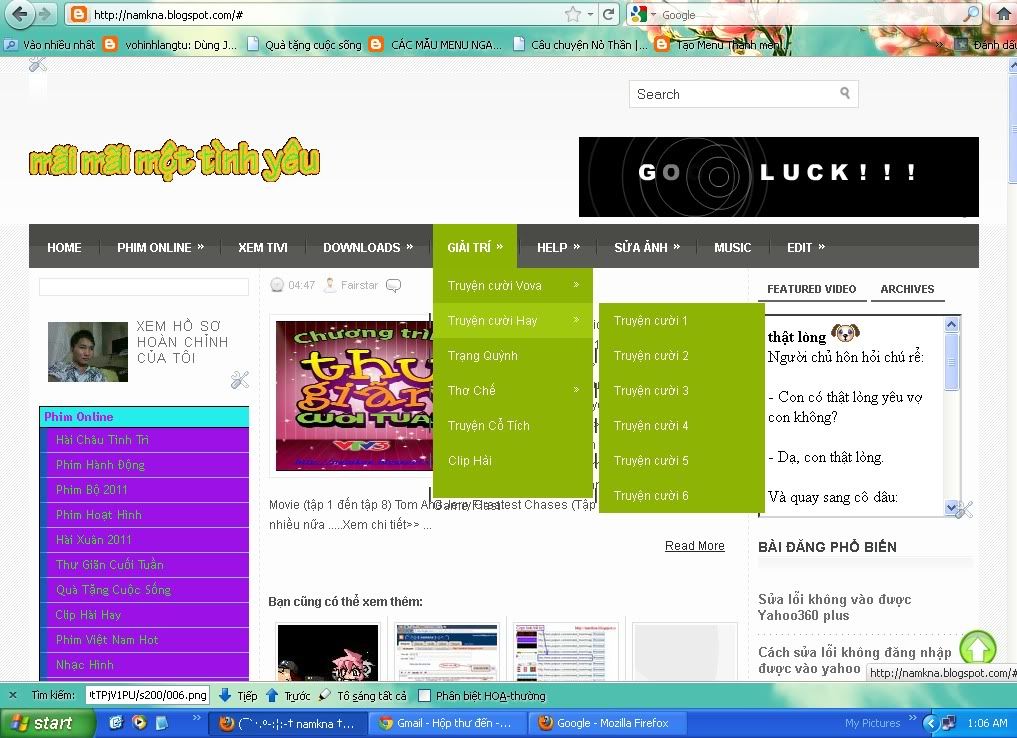
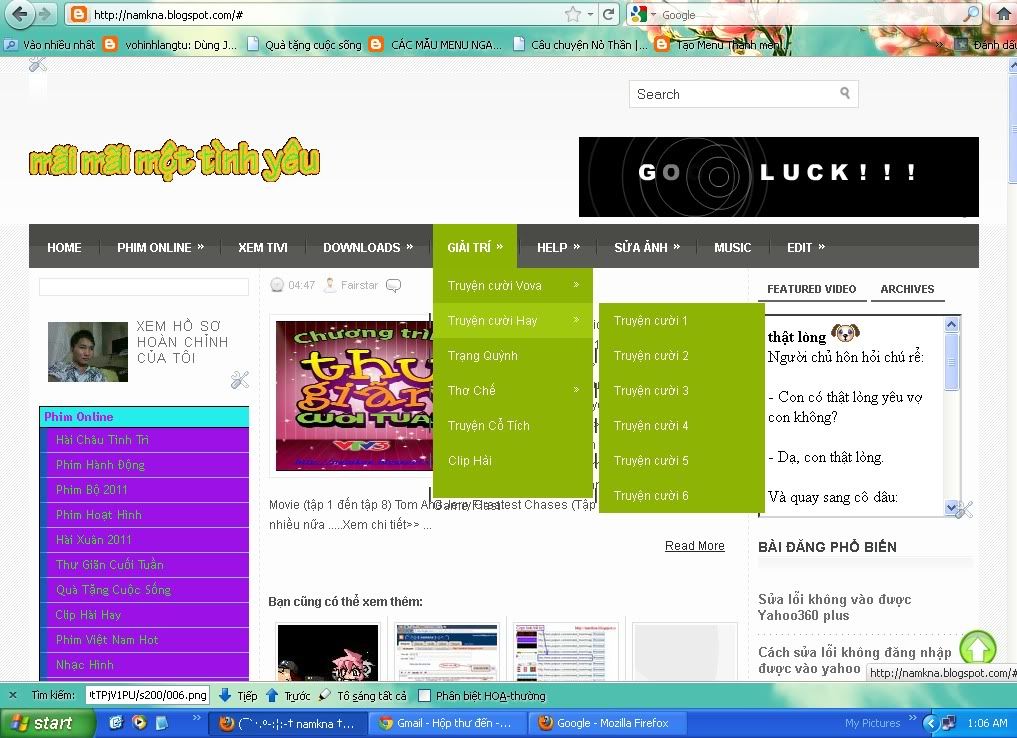
Ngoài cách trên, bạn có thể tạo cho mình một menu có nhiều menu con xổ dọc xuống khi bạn click vào một menu chính bất kỳ, điều này sẽ làm cho Blog bạn trông "gọn gàng" hơn và "Pro" hơn rất nhiều.


Để tạo được như vậy, các bạn cần làm theo các bước sau đây:
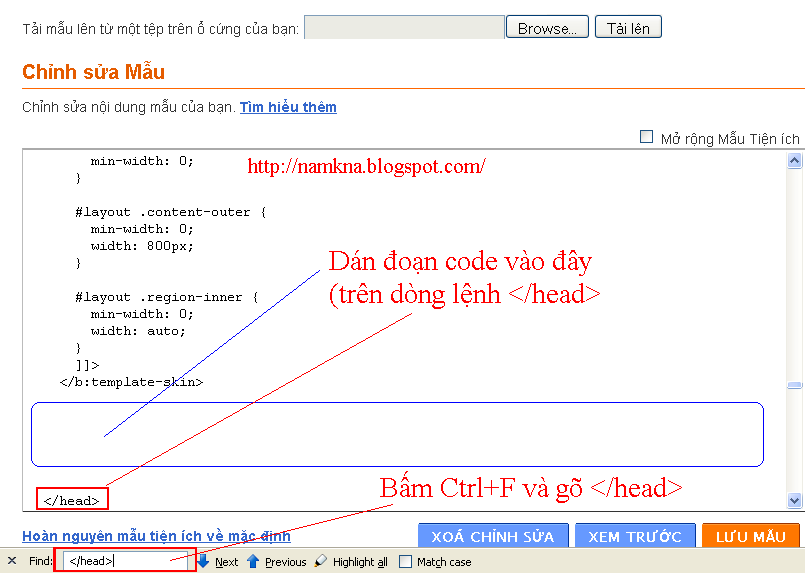
Đầu tiên, bạn đăng nhập vào Blog > Chọn thiết kế > Chọn chỉnh sửa HTML, sau đó bạn bấm đồng thời cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào khung dòng lệnh</head>. Bây giờ bạn copy đoạn code này và dán trên dòng lệnh đó
<link href='https://sites.google.com/site/bloggertricksandtoolz/ddsmoothmenu.css' rel='stylesheet' type='text/css'/>
<link href='https://sites.google.com/site/bloggertricksandtoolz/ddsmoothmenu-v.css' rel='stylesheet' type='text/css'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
<script src='https://sites.google.com/site/bloggertricksandtoolz/ddsmoothmenu.js' type='text/javascript'>
/***********************************************
* Smooth Navigational Menu- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
* Bloggerized by Sameera http://www.bloggertricksandtoolz.com/
***********************************************/
</script>
<script type='text/javascript'>
ddsmoothmenu.init({
mainmenuid: "smoothmenu1", //menu DIV id
orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu', //class added to menu's outer DIV
//customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
ddsmoothmenu.init({
mainmenuid: "smoothmenu2", //Menu DIV id
orientation: 'v', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu-v', //class added to menu's outer DIV
//customtheme: ["#804000", "#482400"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
</script>Lưu ý một số bạn chèn vào không có hiệu ứng con dọc xổ xuống là do code trên không chính xác nếu không được các bạn tải File sau về giải nến lấy Code đó chè cho Code trên
link download code: TẠI ĐÂYCác bạn nên Download 4 file JS và CSS về TẠI ĐÂY sau đó Upload lên Host riêng để tránh bị die host

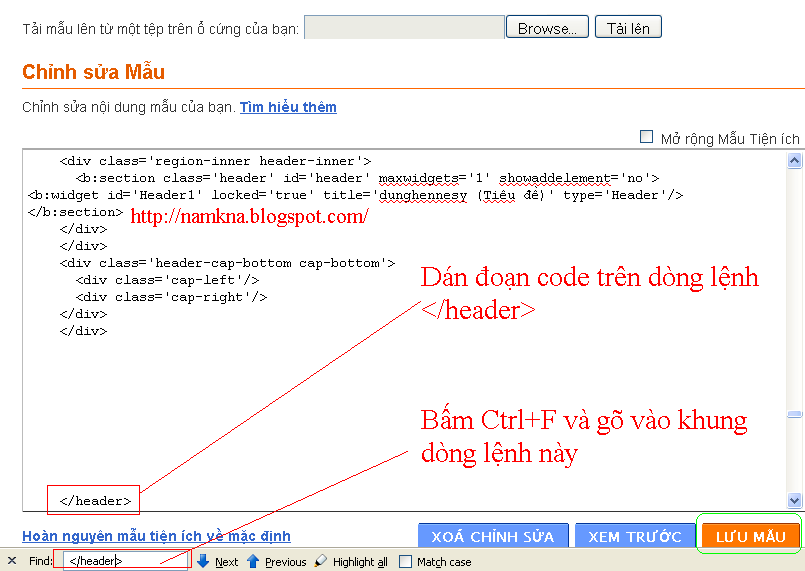
Sau khi dán xong đoạn code này, bạn xoá dòng lệnh cũ đi và tiếp tục gõ vào khung tìm kiếm dòng lệnh </header> rồi copy tất cả các code này vào trên dòng lệnh đó
<div id="smoothmenu1" class="ddsmoothmenu">
<ul>
<li><a href="http://www.namkna.blogspot.com">Home</a></li>
<li><a href="#"> Tên menu </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
<li><a href="#"> Tên menu </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
<li><a href=" địa chỉ trang "> Tên menu </a></li>
<li><a href="#"> Tên menu </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href="#"> Tên trang </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href="#"> Tên trang </a>
<ul>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
</li>
</ul>
</li>
<li><a href=" địa chỉ trang "> Tên trang </a></li>
</ul>
<br style="clear: left" />
</div>
Bây giờ điều bạn cần làm là thay đổi các dữ liệu trong các dòng lệnh màu đỏ và màu xanh cho phù hợp với Blog của mình như sau:
- Thay http://www.namkna.blogspot.com/ thành địa chỉ trang chính của bạn
- Dòng màu đỏ là liên kết đến trang, bài viết, laber của bạn
- Dòng màu xanh là tên hiển thị ở các Menu con mà khi bạn Click chuột vào tên đó thì trang của bạn xẽ load đến trang đó
Cuối cùng bấm Lưu mẫu và trở lại Blog để "thưởng thức" thành quả
- Nếu muốn tạo Menu ngang có màu sắc khác bạn có thẻ tham khảo thêm: MENU NGANG XỔ DỌC XUỐNG NHIỀU CẤP (KIỂU 2)
Chúc thành công!
- Thay http://www.namkna.blogspot.com/ thành địa chỉ trang chính của bạn
- Dòng màu đỏ là liên kết đến trang, bài viết, laber của bạn
- Dòng màu xanh là tên hiển thị ở các Menu con mà khi bạn Click chuột vào tên đó thì trang của bạn xẽ load đến trang đó
Cuối cùng bấm Lưu mẫu và trở lại Blog để "thưởng thức" thành quả
- Nếu muốn tạo Menu ngang có màu sắc khác bạn có thẻ tham khảo thêm: MENU NGANG XỔ DỌC XUỐNG NHIỀU CẤP (KIỂU 2)
Chúc thành công!

Đăng nhận xét